この記事ではWordPressテーマ【Catch Everest】のメニューバーを均等に配置する方法をお伝えします
お気に入りのテーマを見つけても、
『ここは直したい…』
『自分のやりたいようにカスタマイズできない…』
そして、
『ネットで検索してもみつけられない…』
まさに、先日の自分です。
自分と同じようなひとのお役にたてればと思います。
以下、3ステップで画像もまじえてお伝えします。
っとその前に【Catch Everest】とはこんなテーマです。
メニューバーを均等に配置する3ステップ
- 修正箇所をみつける
- コードを入力する
- 反映されたか確認する
修正箇所をみつける
1.左側にある『外観』 → 『テーマエディター』をクリック

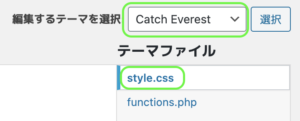
2.右側にある『編集するテーマ』が『Catch Everest』を確認し、
『テーマファイル』から『style.css』をクリック
※編集するテーマが他のものになっている場合は、
テーマをプルダウンで変更し、『選択』をクリック

3.修正箇所を検索する

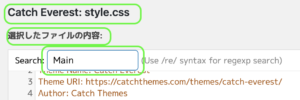
画像の右上が『Catch Everest: style.css』となっているか確認
『選択したファイルの内容』のどこでもいいので、クリックする
『Main』と『検索※』をする
※Windows→Ctrl + f
Mac→command + f
コードを入力する
 *
*
1.『.main-navigation ul』を作り、以下を追加
・display: flex;
・text-alight: center;
2.『.main-navigation li』に以下を削除、追加
削除
・display: inline-block;
追加
・width: 300px;
・list-style: none;
自分は元々あったものは、
コメントとして残しておきました。
そこはご自身の判断におまかせします。
反映されたか確認する
サイトに正しく反映されているか確認してください。
きちんと反映されていましたか?
まとめ
いかがでしたでしょうか?
『緊張した』
『楽しかった』
『カンタンだった』
そんな感じですかね。
自分は、ほぼはじめてテーマエディターをいじったので、
緊張しました。
でもできました。
これでほかにも思いどおりのサイトにすべく、
いろいろといじりたおしています。
とはいえ、思いどおりにいかない部分もあるので、
いろいろ調べてためしてみます!
ほかにもわからないことがあれば、
ご連絡ください。
ひとまずTwitterをおいておきます。